Break Down The Beast Phase 1
About
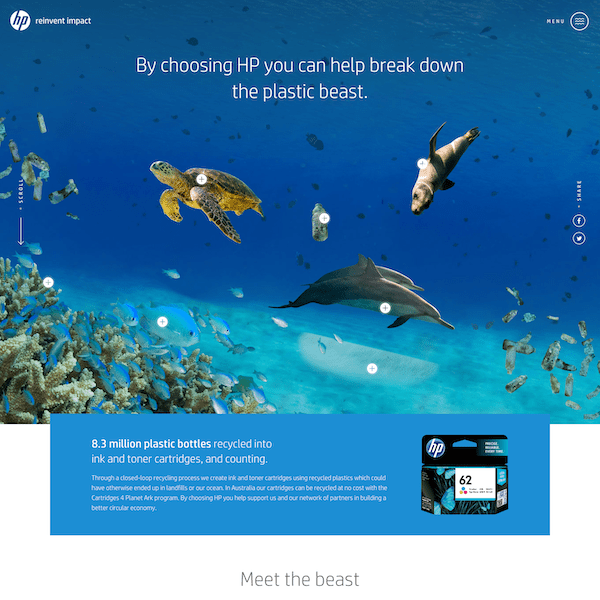
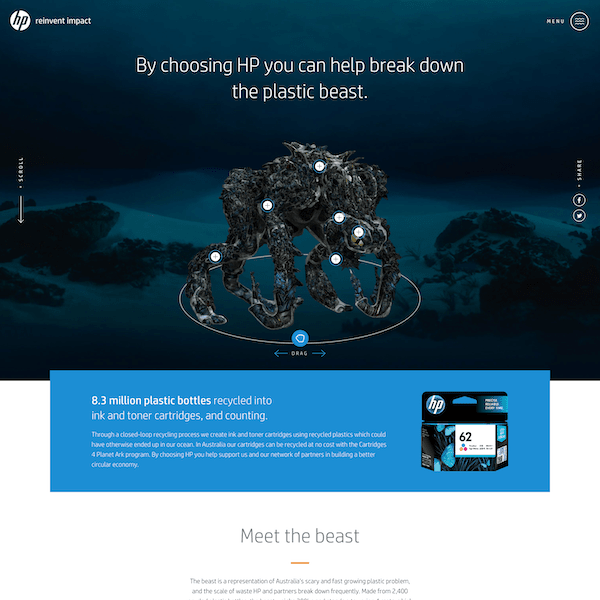
This was a really cool project that I worked on in my role as a Front End Developer at Wunderman Thompson in 2018. It involved me working closely with a UI designer to come up with an engaging and technically feasible interface that displayed information on HP’s current campaign, that was aimed at “breaking down the plastic beast”.
This phase involved a timer that counted down to when the beast would be making a physical appearance, and an engaging parallax banner that created the visual effect of plastic elements floating around in the ocean alongside wildlife (with the ability to click on each element and find out stats, etc.).
Tech
HTML, CSS, JS, Gulp (Hosted as a static page)
View site